ページネーション デザイン (470 無料写真)
レスポンシブなページネーションのCSSデザインサンプルとWordPressへの実装方法【スマホも見やすく】 ウェブ倉庫。
総数9件】良質で参考になる!ページネーションデザインまとめ UI LIBRARY。
ページネーションデザインのシンプルでおしゃれなサンプル10選 WEB集客ラボ byGMO(GMO TECH)。
SWRを活用してページネーションの実装を工夫した話 DMM inside。
WordPress】Luxeritasのページネーションページャーデザインをカスタマイズする方法 メープルの国のアリス。
Bootstrapを使ったレスポンシブなページネーション「rpage」 bl6.jp。
ページネーションとは?設置時の注意点を解説 Bowned。
ページ番号に下線を引いたCSSページネーションデザイン-WordPressでも使える。
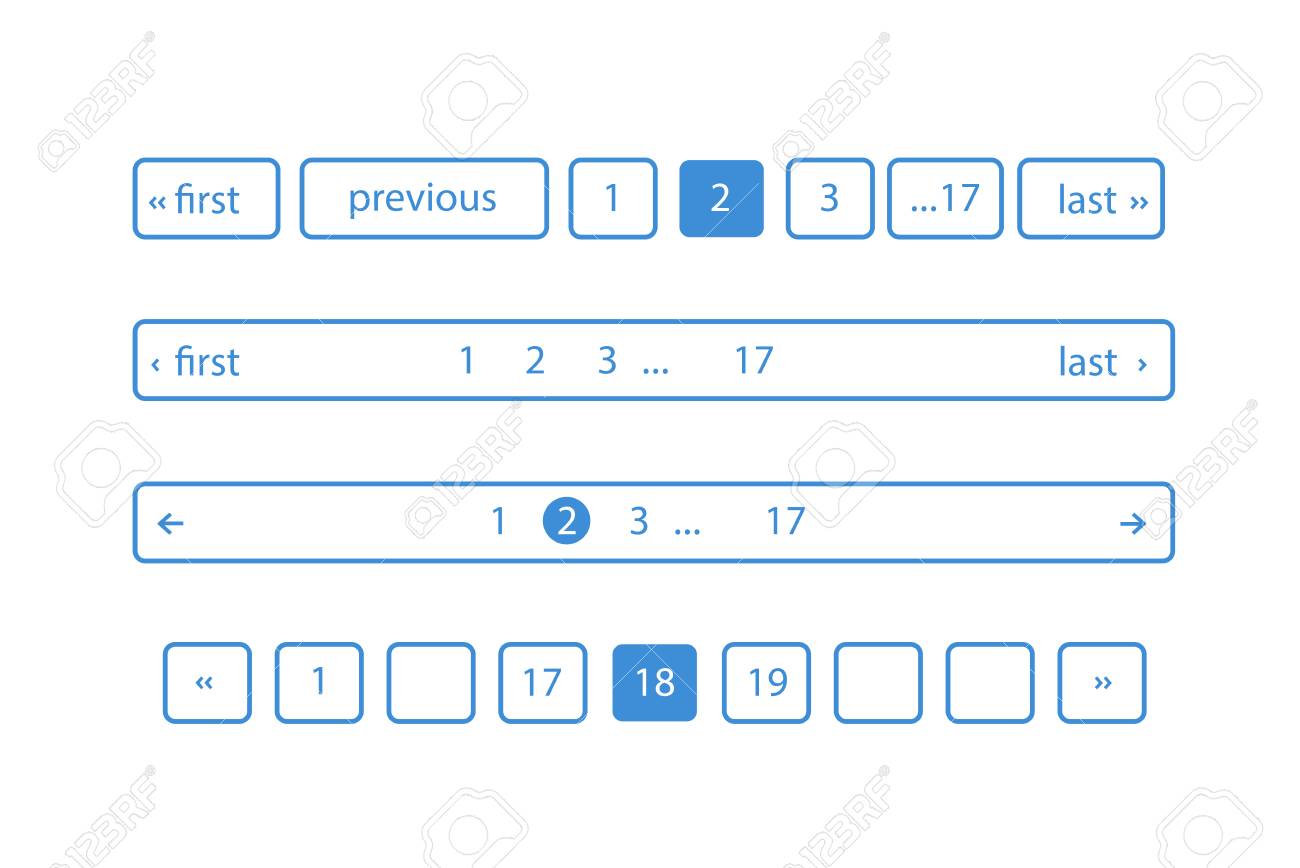
ページネーション バー。色は青と白。現代の新鮮なデザインスタイルのユーザーインターフェイス、ウェブサイト開発、モバイルアプリケーションデザインのためのウェブサイト要素 のイラスト素材・ベクタ -. Image 93115061。
ページネーションとは?デザインの例や意味、作り方を解説 アイプのSEOガイド。
JS]ページネーションをもっと楽しく、使いやすくするスクリプト -jPaginator コリス。
コピペ可】HTMLとCSSのページネーションのデザイン6選 eclairのブログ。
コピペで完成】HTML・CSSでつくるページネーションのデザインサンプル3選。
HTMLページにページネーションを簡単に実装する。
コピペでOK!WordPressでページネーションを実装する【WordPressカスタマイズ】 ナオユネット。
ページネーションデザインのシンプルでおしゃれなサンプル10選 WEB集客ラボ byGMO(GMO TECH)。
レスポンシブなページネーションのCSSデザインサンプルとWordPressへの実装方法【スマホも見やすく】 ウェブ倉庫。
総数9件】良質で参考になる!ページネーションデザインまとめ UI LIBRARY。
コピペ可】HTMLとCSSのページネーションのデザイン6選 eclairのブログ。
シンプルなページネーションデザイン-WordPressでも使える。
WordPress プラグインなしでシンプルなページネーションを実装 福島県郡山市のホームページ制作、Web制作 Kyasper Web Design キャスパーウェブデザイン。
ページ付け CSS: カスケーディングスタイルシート MDN。
コピペ可】HTMLとCSSのページネーションのデザイン6選 eclairのブログ。
WordPress】STINGER 8のページナビゲーションページ送りをカスタマイズしてデザインの崩れを修正 SOUNDABILITY 2.0。
デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」 DesignDevelop。
WordPressにプラグイン無しでページネーションを設置する方法 コリス。
レスポンシブなページネーションのCSSデザインサンプルとWordPressへの実装方法【スマホも見やすく】 ウェブ倉庫。
解決策】WPのページネーション番号の無限増殖を止める方法 ナカノート。
Wordpressのスマホサイトにページネーションを設置する方法(プラグインなし) Design Color。
ページネーションとは?必要性や実装するメリット、効果的な作り方を解説! 優良WEB。
ページネーションデザインのシンプルでおしゃれなサンプル10選 WEB集客ラボ byGMO(GMO TECH)。
Laravelでpaginateした時の矢印がやたら大きくなる原因 TURNING POINT。
ページネーションの必要性や実装について知っておきたいこと リードプラス株式会社。
以下でより多くの写真を発見:
ページネーション デザイン




































![WordPress ] ページネーション(ページ送り)をプラグインなしで設置したい](https://pupitospets.cl/img/bf17255183a018acebd5002b29b13df4.png)